Roteiro para criação de um guia tipográfico acessível
Eloisa Barcellos de Lima
Guiliana Nicanor Alves
Júlia Matias Martins
Laís Heck da Cruz
Nedi Von Fruauff
Simone de Mamann Ferreira
A acessibilidade está prevista na legislação brasileira, sendo mais recentemente consolidada na Lei Brasileira de Inclusão da Pessoa com Deficiência, de número 13.146, datada de 06 de julho de 2015, também conhecida como Estatuto da Pessoa com Deficiência. A LBI (2015) define acessibilidade como “(…) possibilidade e condição de alcance para utilização, com segurança e autonomia, de espaços, mobiliários, equipamentos urbanos, edificações, transportes, informação e comunicação, inclusive seus sistemas e tecnologias (…)” (LBI, 2015, p. 10). A acessibilidade, embora inicialmente voltada para pessoas com deficiência ou mobilidade reduzida, possui o potencial de beneficiar positivamente uma ampla gama de sujeitos, adaptando-se às suas diversas necessidades e condições.
Dentro da Lei Brasileira de Inclusão (LBI), o Título III concentra-se de maneira específica na acessibilidade, estabelecendo-a como um direito fundamental destinado a possibilitar que as pessoas com deficiência vivam de forma independente e desfrutem plenamente de sua cidadania e participação na sociedade. Isso significa que a acessibilidade é uma questão intrinsecamente relacionada à justiça social, exigindo a adoção das diretrizes do desenho universal como um princípio fundamental (LBI 2015, p. 30).
Vivenciamos esse conceito quando um edifício oferece uma rampa acessível em vez de uma escada. Nesse cenário, não apenas as pessoas que usam cadeira de rodas se beneficiam, mas também mulheres grávidas, pais e mães com carrinhos de bebês, viajantes carregando malas, pessoas com mobilidade reduzida e muitos outros. Destacamos a importância de reconhecer que a acessibilidade deve ser projetada para atender ao maior número possível de pessoas, sem criar categorias especiais, considerando esses recursos como elementos que se adaptam a uma ampla gama de condições humanas.
A acessibilidade a recursos e materiais pedagógicos é fundamental, atendendo a diversas necessidades, incluindo aquelas relacionadas a deficiências, Transtorno do Espectro Autista e exigências específicas, que variam de acordo com as características individuais. É crucial enfatizar que tais recursos e materiais pedagógicos devem ser projetados e organizados de maneira a abraçar os princípios e diretrizes do Desenho Universal para Aprendizagem/DUA, de modo a beneficiar todas as pessoas, independentemente de possuírem ou não alguma deficiência (Böck; Gesser; Nuernberg, 2020). Isso está alinhado com a Ética do Cuidado, que reconhece a dependência e a interdependência como componentes inerentes à experiência humana (Kittay, 2011).
Nessa perspectiva, o projeto de extensão intitulado “Desenho Universal de Aprendizagem: Organização, Criação e Adaptação de Materiais e Recursos Pedagógicos para Estudantes da Educação Especial do CA/UFSC[1]” tem como objetivo a produção de jogos, recursos e materiais pedagógicos acessíveis, seguindo uma estrutura flexível concebida para atender às necessidades de acessibilidade de todas as pessoas, independentemente de terem ou não deficiência. Este projeto adere aos princípios do Desenho Universal de Aprendizagem/DUA e, como parte de suas iniciativas, elaborou um Guia Tipográfico destinado a pessoas com baixa visão, o qual exploraremos mais detalhadamente a seguir.
Pessoas com baixa visão
Embora hoje existam diversas tecnologias e recursos que auxiliam as pessoas com deficiência, o processo inclusivo ainda é bastante trabalhoso e gradativo. Uma das deficiências que mais apresentam dificuldades para o acesso ao currículo e às tecnologias existentes é a deficiência visual que apresenta comprometimento irreversível da resposta visual total ou parcial em virtude de causas congênitas ou hereditárias.
As pessoas com baixa visão fazem parte do rol da deficiência visual, que abrange a cegueira e a baixa visão. De acordo com a portaria n° 3.128 de 24 de dezembro de 2008, indica que:
2º Considera-se baixa visão ou visão subnormal, quando o valor da acuidade visual corrigida no melhor olho é menor do que 0,3 e maior ou igual a 0,05 ou seu campo visual é menor do que 20º no melhor olho com a melhor correção óptica (categorias 1 e 2 de graus de comprometimento visual do CID 10) (BRASIL, 2008, p. 1).
Sabemos que, apesar da conceituação médica sobre a baixa visão, cada estudante com baixa visão é único e próprio em suas características e necessidades. Através da Avaliação Funcional da Visão, que tem por objetivo avaliar a funcionalidade dos resíduos visuais do indivíduo com baixa visão, os profissionais conseguem, posteriormente, organizar os materiais e recursos de acordo com as especificidades e perfis a serem considerados em sua construção e confecção com base nessa avaliação. Abaixo descreve-se a criação de um guia tipográfico acessível com base nas necessidades das pessoas com baixa visão.
Guia tipográfico acessível
Este guia tipográfico foi desenvolvido em resposta à necessidade de construir mapas temáticos com categorias, de acordo com a abordagem qualitativa e a metodologia de análise temática proposta pelas autoras Virginia Braun e Victoria Clarke (2006), constituída em: 1) organização das informações mais relevantes; 2) elaboração de códigos presentes nos dados e agrupamento de informações; 3) identificação de padrões temáticos; 4) construção de mapas temáticos da análise; 5) definição de temas abrangentes e; 6) desenvolvimento da análise.
Com base na metodologia e nas leituras realizadas pelos membros do projeto DUA/COAMAR, juntamente com reuniões sistemáticas destinadas a discutir os conceitos, deu-se a orientação para realizar a criação deste guia. Sua finalidade primordial é oferecer orientações aos leitores sobre a aplicação adequada de fontes, cores e contrastes em mapas temáticos, materiais de leitura, tabelas, entre outros.
A seguir, trataremos especificamente dos conhecimentos e recursos no processo de alfabetização e demais séries, a serem considerados na elaboração de qualquer portador de texto, destinado para estudantes da educação básica, com ou sem deficiência, buscando, assim, acolher as especificidades de cada uma/um, por meio de uma linguagem acessível.
Influência da tipografia no processo de alfabetização
Com a intenção de ampliar nossos recursos de acessibilidade da comunicação escrita, no Portal DUA/COAMAR, discorremos quanto à importância de atender as considerações abaixo elencadas.
O alfabeto, tal como o concebemos, representa mais do que um simples conjunto de glifos (representações gráficas das letras); é, de fato, um exemplo de texto codificado em uma linguagem, assim como tudo o que compreendemos. A atribuição dos sons das letras que conhecemos a esses glifos, semelhante à associação de um conjunto de letras a uma palavra e, por conseguinte, à conexão dessa palavra com um objeto, pessoa, sentimento ou coisa, constitui, em última análise, uma forma de linguagem codificada. Tudo o que aprendemos desde a infância, e o fazemos de maneira aparentemente inata, é, na verdade, uma convenção culturalmente estabelecida.
Para o autor Richard Perassi (2005), a respeito das linguagens:
(…) se estabelecem por meio de codificações, que são as associações consolidadas em uma relação. Qualquer pessoa pode estabelecer um código. Por exemplo, dois ladrões podem estabelecer entre si que um assobio será o aviso para indicar a aproximação de alguém que irá colocar em risco um furto. Assim, enquanto um furta o outro fica vigiando de modo que, ao menor sinal de perigo, o assobio possa alertar o companheiro sem chamar demasiada atenção de outras pessoas. Nesse caso, estamos diante de um código secreto. Todavia, as codificações que sustentam a amplitude de comunicação de um texto, tanto no tempo quanto no espaço, são aquelas cuja codificação é de domínio geral, permitindo com que muitos decodifiquem a mensagem ao percebê-la (Perassi, 2005 p.14).
No contexto do modelo social de deficiência, é imperativo que os profissionais da educação considerem a singularidade de cada estudante, bem como as interseções que permeiam o processo de aprendizagem deles. Adriano Heemann e Waleska Chagas Sieczkowski Pacheco (2016), em seu artigo intitulado “Legibilidade em meios digitais para crianças em fase de alfabetização”, abordam a questão da aquisição da leitura, destacando:
(…) um processo que não deve ser avaliado individualmente, visto que o início das bases ortográficas com as quais a criança tem contato envolve, além da decodificação dos caracteres, a interrelação de aspectos afetivos, sociais, culturais, lógicos, perceptivos, motores e afins (…) (Heemann; Pacheco, 2016, p.65).
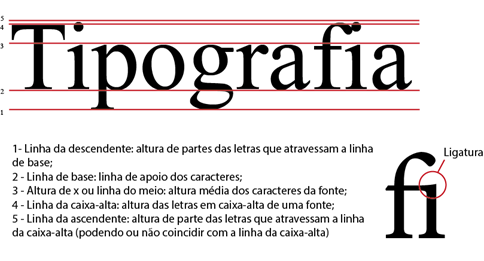
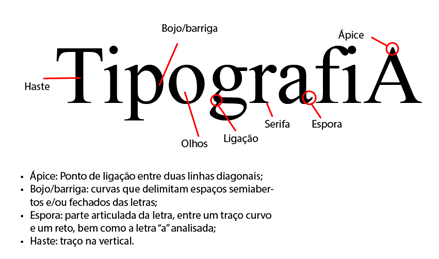
Para compreender a importância da tipografia no processo de alfabetização, é necessário, primeiramente, estar a par dos conceitos básicos da tipografia, sendo eles (figuras 1 e 2).
Figura 1: Conceito Básico 1

Descrição da imagem: No centro da imagem, a palavra Tipografia está escrita em preto e cinco linhas estão atravessadas na palavra e a centralizam. Mais abaixo, ao lado esquerdo, o “fi” em preto e destacando o topo da letra i escrito “ligatura”. Ao lado direito estão escritos: 1 – Linha da descendente: altura de partes das letras que atravessam a linha de base; 2 – Linha de base: linha de apoio dos caracteres; 3 – Altura de x ou linha do meio: altura média dos caracteres da fonte; 4 – Linha da caixa-alta: altura das letras em caixa-alta de uma fonte; 4 – Linha de ascendente: altura de parte das letras que atravessam a linha; 5 – Linhas ascendente: altura de parte das letras que atravessam a linha da caixa-alta (podendo ou não coincidir com a linha da caixa – alta). Fim da descrição.
Figura 2: Conceito Básico 2

Descrição da imagem: No centro da imagem, a palavra Tipografia está escrita em preto. Na letra T, indica com linha vermelha Haste, na letra p, indica com linha vermelha Bojo/barriga, na letra g, com seta vermelha indica -se ligação, na letra r, com linha vermelha indica-se serifa, na letra a, indica-se linha vermelha a ponta da letra escrito espora, na letra a, no final da palavra, indica-se a ponta de cima da letra escrito ápice. Abaixo está descrito: Ápice: ponto de ligação entre duas linhas diagonais; Bojo/barriga: curvas que delimitam espaços semiabertos e/ou fechados das letras; Espora: parte articulada da letra, entre um traço curvo e um reto, bem como a letra “a” analisada; haste: traço na vertical. Fim da descrição.
Para compreender os desafios fundamentais que envolvem o processo de alfabetização, é essencial ter um domínio do vocabulário básico da tipografia. Inicialmente, as crianças precisam adquirir familiaridade com os glifos do alfabeto como um pré-requisito para a leitura. Com frequência, ocorre a confusão entre letras e, até mesmo, entre letras e números. Conforme destacado em um estudo realizado por Coghill (1980), tipografias com serifa são preferíveis, uma vez que apresentam desenhos mais elaborados dos glifos, tornando mais fácil a distinção entre as letras.
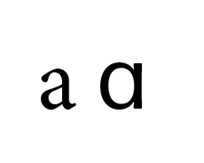
Em um estudo conduzido por Rosemary Sassoon (2001), analisou-se a percepção das crianças em relação ao espaçamento e ao design das letras. No decorrer dessa pesquisa, Sassoon desenvolveu uma família tipográfica personalizada. Durante uma investigação sobre a legibilidade, foram examinadas as diferenças na legibilidade entre as versões do “a” romano (ou de dois andares) e do “a” cursivo, bem como entre o “g” romano e o “g” cursivo, conforme ilustrado nas figuras 3 e 4, investigando a preferência por essas formas.
Figura 3

Descrição da imagem: Figura três: aparecem a letra “a” romano e o “a” cursiva. Fim da descrição.
Figura 4

Descrição da imagem: Figura quatro: aparecem a letra “g” romano e o “g” cursivo. Fim da descrição.
Seguindo o conceito proposto por Walker (2005), os “caracteres infantis” são aqueles que foram projetados de maneira a otimizar a percepção e distinção dos glifos pelas crianças, garantindo, assim, uma legibilidade de alta qualidade e, em última instância, promovendo a capacidade de leitura entre os pequenos. Nesse contexto, Rosemary Sassoon (2001) chegou à conclusão de que as formas cursivas das letras “a” e “g” se enquadram na categoria de caracteres infantis.
Em um estudo conduzido por Hughes e Wilkins (2000), no qual avaliaram o desempenho de um grupo de crianças em relação à leitura, levando em consideração a variação no tamanho da fonte, foi observado que, entre as crianças com idades de 5 a 7 anos, o uso de fontes de tamanho menor resultou em maiores dificuldades na leitura. Embora essa descoberta seja intrigante, é importante destacar que Hughes e Wilkins (2000) são especialistas em psicologia, o que implica que a aplicabilidade precisa dessa pesquisa na área da educação não pode ser determinada com total certeza.
Para obter uma compreensão mais abrangente da realidade das crianças brasileiras em processo de alfabetização, Affonso Wallace Soares Lopes (2014), em seu artigo intitulado “GABRIELLA: Construção De Uma Tipografia Para Crianças Em Processo De Alfabetização,” empregou um questionário como meio de investigação. Das 11 questões submetidas a 9 professores do 1º e 2º ano, uma resposta se destacou: a maioria dos professores indicou que as crianças brasileiras usam predominantemente a escrita cursiva, embora alguns tenham mencionado o uso da escrita em caixa alta (ou bastão), principalmente no 1º ano e em situações específicas do 2º ano. Além disso, é notável que a maioria dos professores concordam que o uso da escrita em caixa alta facilita a leitura dos estudantes.
No contexto da leitura em ambientes digitais, conforme evidenciado em um estudo realizado por Heemann e Pacheco (2016), as letras “L” e “A” (em caixa alta) demonstraram possuir alta legibilidade, contrastando com as letras “B” e “Q,” que frequentemente geram confusão entre as crianças, que têm dificuldade em distingui-las das letras “R” e “O. Para abordar as dificuldades de leitura enfrentadas pelas crianças, um estudo foi realizado utilizando cartões com diversas tipografias com 97 crianças. Notavelmente, a fonte Century Schoolbook registrou a menor taxa de erros. Esses erros, muitos dos quais resultam de semelhanças entre letras que geralmente passam despercebidas para pessoas alfabetizadas (como H e R), indicam que as crianças frequentemente demonstram uma melhor capacidade de perceber e distinguir letras cursivas e caixa alta. Isso, por sua vez, pode variar dependendo de fatores como o espaçamento entre letras, entrelinhas e as características individuais de aprendizado de cada estudante.
Nesse sentido, a acessibilidade das fontes não se restringe apenas ao alto contraste da própria fonte. Diversos outros fatores desempenham um papel crucial, incluindo o meio final de exibição, o material utilizado, a aplicação correta das cores e a familiaridade com a fonte, todos eles influenciando diretamente a acessibilidade. É justamente essa última variável que justifica a recomendação de fontes gratuitas amplamente disponíveis nos sistemas operacionais e softwares mais comuns, uma vez que a maioria dos usuários já possui uma familiaridade prévia com essas fontes.
Uma prática que merece destaque é a configuração do espaçamento entre linhas em 1,5, proporcionando uma leitura mais agradável, beneficiando uma melhor legibilidade, embora seja importante observar que nem todos os softwares de edição de documentos oferecem essa personalização.
A escolha da fonte também desempenha um papel importante e deve levar em consideração se o material será impresso ou visualizado digitalmente. Para documentos digitais, a fonte Verdana, projetada para melhorar a legibilidade em telas, é uma excelente opção. Em contrapartida, para materiais impressos, como livros, é recomendável a utilização de fontes como Times New Roman, acompanhada da utilização de papel fosco em vez de papel brilhante, o que melhora a experiência de leitura.
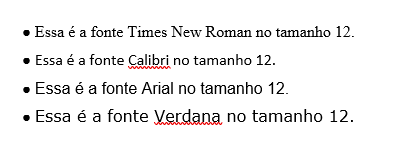
É relevante notar que as fontes nem sempre seguem um padrão uniforme de tamanho. Assim, a simples recomendação de “use fonte tamanho 12” pode não ser suficiente. Para ilustrar, ao comparar a fonte Arial 12 com outras, como Times New Roman e Calibri, percebe-se que estas últimas são ligeiramente menores, enquanto a fonte Verdana é um pouco maior em relação ao tamanho padrão.

Alguns exemplos de fontes são indicadas logo abaixo.
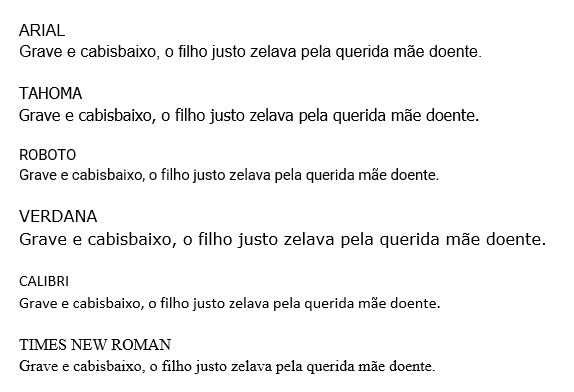
Fontes sugeridas + Pangramas

Uso das cores e contrastes
No guia tipográfico, também fazemos algumas sugestões quanto ao uso de cores e contrastes que mais se adequam quanto à acessibilidade e elegibilidade de materiais e recursos para estudantes com ou sem deficiência, conforme tabela abaixo.
Tabela de cores e contraste para uso em materiais e recursos

Descrição da tabela: Tabela com seis linhas e duas colunas. Primeira coluna retrata o bom contraste e na segunda coluna contraste ruim. A tabela indica as cores e contrastes com uso de letras, conforme descritas abaixo as formas de uso. As cores utilizadas foram preto, branco, amarelo, vermelho, azul, verde, marrom e cinza, com fundos em branco, amarelo, preto, azul claro e vermelho. Fim da descrição.
De forma a simplificar:
✔️ Fundos escuros exigem que a letra seja em tom claro (linhas 2, 3 e 5);
✔️ Fundos claros exigem que a letra seja em tom escuro (linhas 1, 4 e 6);
❌ A cor amarela possui valores muito altos, e se assemelha muito a cor branca nesse aspecto, assim como os tons pasteis (linhas 1, 3 e 6);
❌ Tons muito próximos apresentam contraste insuficiente (linhas 2, 4 e 5)
Portanto, este guia, construído pelas componentes do projeto DUA/COAMAR, com o intuito de auxiliar as/os profissionais da educação para construção e organização de materiais e recursos para as/os estudantes com e sem deficiência, contribui para as práticas pedagógicas em sala de aula e uma educação mais inclusiva e equitativa.
Considerações Finais:
As experiências dos membros do projeto DUA/COAMAR qualificaram a elaboração deste guia, uma vez que suas leituras de textos relacionados à temática contribuíram significativamente para a criação de mapas temáticos com categorias mais acessíveis, considerando a fonte de informação utilizada e o contraste dos materiais.
Portanto, este guia serve como um documento orientador simplificado e bem objetivo quanto às orientações para profissionais da escola, acadêmicas/os, entre outros, que planejam e organizam recursos e materiais acessíveis a pessoas com ou sem deficiência, de forma a beneficiar a todas/os as/os estudantes. Entende-se que pensar na acessibilidade para todas/os é necessário para que o processo de ensino e aprendizagem seja condizente com as particularidades de determinada turma, e o educador esteja atento aos perfis das/os estudantes.
Referências:
BRASIL. Ministério da Saúde. Portaria nº 3.128, DE 24 DE DEZEMBRO DE 2008, Define que as Redes Estaduais de Atenção à Pessoa com Deficiência Visual sejam compostas por ações na atenção básica e Serviços de Reabilitação Visual. Disponível em: https://bvsms.saude.gov.br/bvs/saudelegis/gm/2008/prt3128_24_12_2008.html. Acesso em: 04 de out. 2023.
BRAUN, Virgínia, CLARKE, Victoria. Using thematic analysis in psychology. Qualitative Research in Psychology, v. 3, n. 2, p. 77-101, 2006.
BÖCK, Geisa Letícia Kempfer, GESSER, Marivete, NUERNBERG, Adriano Henrique. O Desenho Universal para Aprendizagem como Princípio do Cuidado. Revista Educação, Artes e Inclusão, v. 16, n. 2, p. 361-380. 2020.
HEEMANN, Adriano; PACHECO, Waleska. Legibilidade em meios digitais para crianças em fase de alfabetização. Revista Arcos Design. v. 9, n. 1, p. 65, 2016.
HOCHULI, Jost. O detalhe da tipografia: uma explicação resumida e precisa sobre as questões que se ocupam da legibilidade dos textos. Editora Martins Fontes. 1ª Ed. São Paulo. 2013.
HUGHES, Laura E. e WILKINS, Arnold J. Typography in children’s reading schemes may be suboptimal: Evidence from measures of reading rate. Journal of Research in Reading, v. 23, n. 3, p. 314-324, 2000.
KITTAY, Eva Feder. The Ethics of Care, Dependence and Disability. Juris, v. 24, n. 1, p. 48- 58, 2011.
LBI. Lei Brasileira de Inclusão da Pessoa com Deficiência (Estatuto da Pessoa com Deficiência), de 6 de julho de 2015. Ministério Público do Trabalho, Procuradoria Regional do Trabalho da 17ª Região, PCDLegal. Vitória: Procuradoria Regional do Trabalho da 17ª Região. 2015. Disponível em: http://pcdlegal.com.br/lbi/wp-content/themes/pcdlegal/media/downloads/lbi_simples.pdf Acesso em: 04 de set. de 2023.
LOPES, Affonso. Gabriella: construção de uma tipografia para crianças em processo de alfabetização. Congresso Brasileiro de Pesquisa e Desenvolvimento em Design. Gramado, Rio Grande do Sul. 2014. Disponível em: https://www.ufrgs.br/ped2014/trabalhos/trabalhos/1259_arq2.pdf. Acesso em: 25 de out. 2023.
PERASSI, Richard. Roteiro Didático da Arte na Produção do Conhecimento. Campo Grande: EDUFMS, 2005.
RUMJANEK, Letícia. Tipografia para crianças: estudos de legibilidade. Anais do 8º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design. São Paulo. 2008. Disponível em: https://www.maxwell.vrac.puc-rio.br/17387/17387.PDF. Acesso em: 24 de out. 2023.
[1] Início da nota de rodapé: Projeto de extensão realizado no Colégio de Aplicação/CA da Universidade Federal de Santa Catarina/UFSC. Fim da nota de rodapé.

FERREIRA, Simone de Mamann. LIMA, Eloisa Barcellos de. FRUAUFF, Nedi Von. CRUZ, Laís Heck da. MARTINS, Júlia Matias. ALVES, Guiliana Nicanor. Roteiro para criação de um guia tipográfico acessível. Revista Brasileira de Educação Básica, Belo Horizonte – online, Vol. 8, Número 31, julho – outubro, 2024, ISSN 2526-1126. Disponível em: (link). Acesso em: XX(dia) XXX(mês). XXXX(ano).
Imagem de destaque: Foto de Raphael Schaller na Unsplash